Moov’Up
Tuto : AMP pour WordPress
Tuto : AMP pour WordPress
Au quotidien en France, près de 25 millions de personnes se rendent sur des sites internet depuis un smartphone (source : Médiamétrie). Parmi ces 25 millions et selon une étude réalisée par Google, 53% des visites sur les sites mobiles sont abandonnées après plus de 3 secondes de chargement. L’optimisation de la vitesse des pages sur mobile est devenu une nécessité pour l’expérience utilisateur, et dans une moindre mesure pour le référencement naturel.
Pour obtenir des pages qui se chargent plus vite, Google a lancé AMP (Accelerated mobile pages) pour avoir un format d’affichage spécial permettant d’alléger le code et donc de charger plus rapidement les pages depuis un smartphone.
Pourquoi développer AMP et comment l’installer sur WordPress? Toutes les réponses dans ce tutoriel pratique !
AMP sur WordPress : comment l’installer ?
WordPress est le premier CMS a voir intégré le module AMP et qui prêt à l’emploi dans ses outils. Dès que le plug in est installé dans le back office WordPress, tous les contenus du site sont disponibles avec une version « amp » à la fin de l’URL.
Le plug in ajoute un meta tag dans la partie head du code des page qui permet à Google de reconnaître automatiquement que la page existe en format AMP. Une fois le plug in installé, il va automatiquement créer des Urls avec « /amp/ » à la fin de l’adresse.
Etape 1 : Installation de l’extension AMP

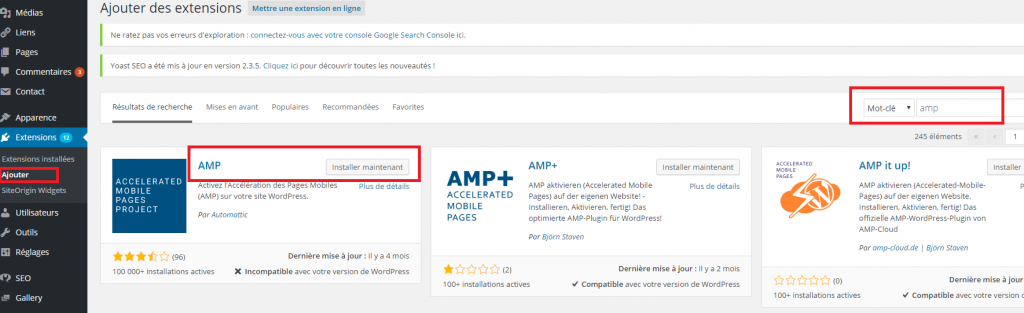
Connectez-vous sur votre back office WordPress, cliquez sur Extensions puis Ajouter, ensuite effectuer la recherche « AMP » dans les extensions, une fois la version AMP qui vous semble la plus adaptée sélectionnée, il vous suffit simplement de cliquer sur « installer maintenant » puis de l’activer une fois le chargement terminé.
Etape 2 : Vérifier que le plug in est bien activé
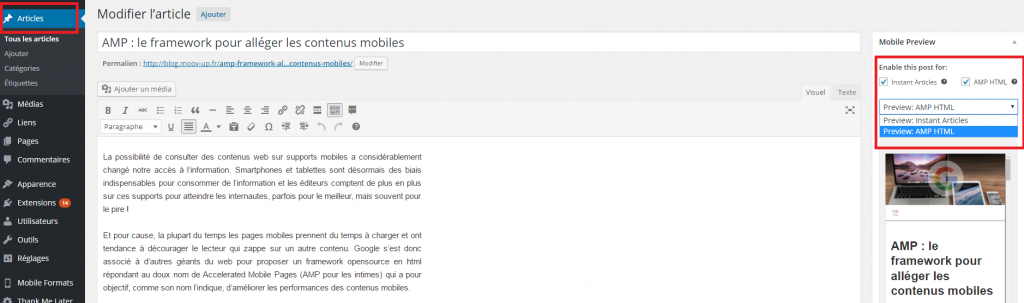
Une fois le plug in actif, toutes les pages statiques du site et contenus du blog auront la version AMP sur le paramétrage de chaque page du back office. En effet, vous aurez directement accès dans le back office aux deux formats de page : HTML classique et AMP HTML.

Etape 3 : Customisation des pages AMP
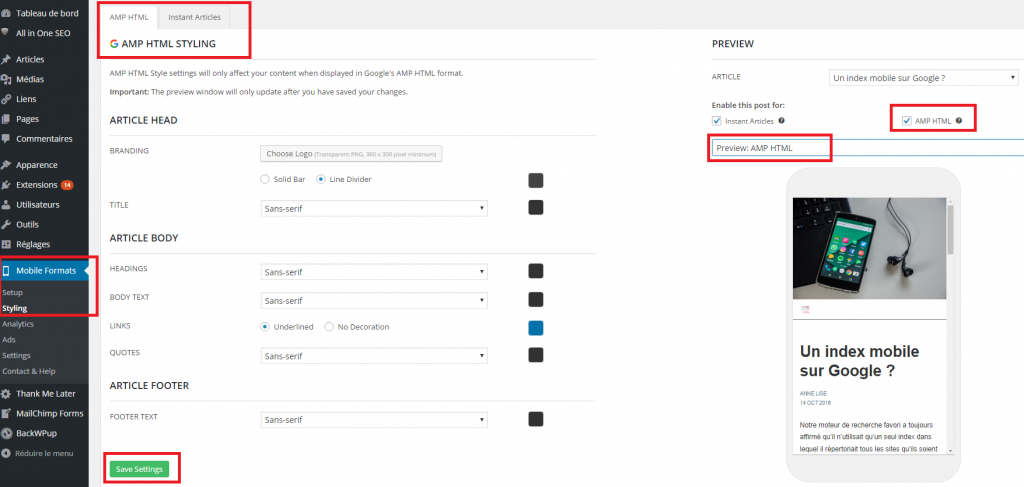
Une fois le plug in en place, vous pouvez personnaliser l’apparence de votre page AMP. Pour cela, il suffit de cliquer sur Mobile formats –puis Styling. Vous pouvez ajouter un logo, changer la couleur du titre, la police et la couleur du corps du texte. Une fois les changements effectués, vous pouvez les pré visualiser en cliquant sur Preview AMP HTML et vous aurez le rendu de votre page AMP. Il suffit de sauvegarder les changements pour qu’ils deviennent actif, un jeu d’enfants !

Etape 4 : Tester ses pages AMP

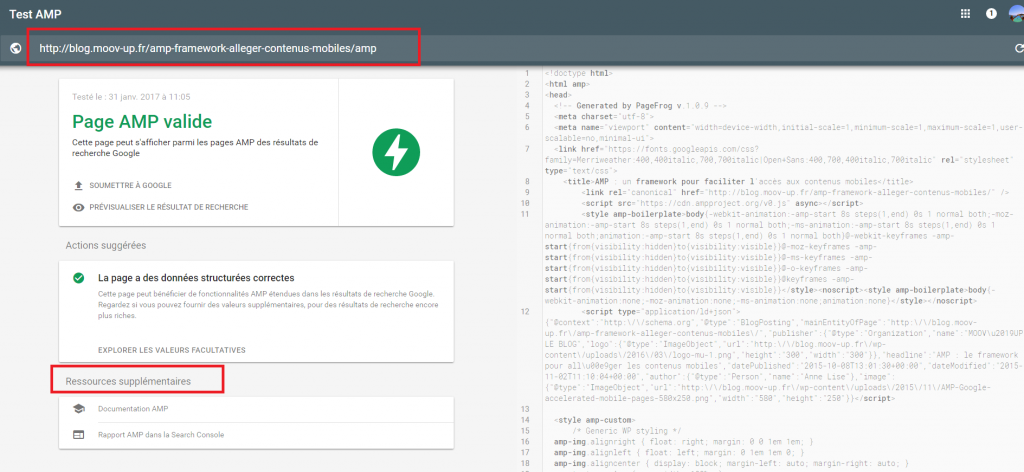
En testant votre page AMP, vous aurez un aperçu de la page avec les erreurs qui en ressortent. Google a mis en place un outil qui permet d’identifier précisément dans quelle partie du code il y a une erreur. Il suffit simplement de soumettre l’URL que vous souhaitez vérifier dans la barre de test.
L’outil va identifier en quelques secondes les erreurs de la page, si elle est valide ou non et auquel cas il donne des indications et aide sur la résolution des problèmes soulevés.
Etape 5 : Suivre le fonctionnement des pages AMP
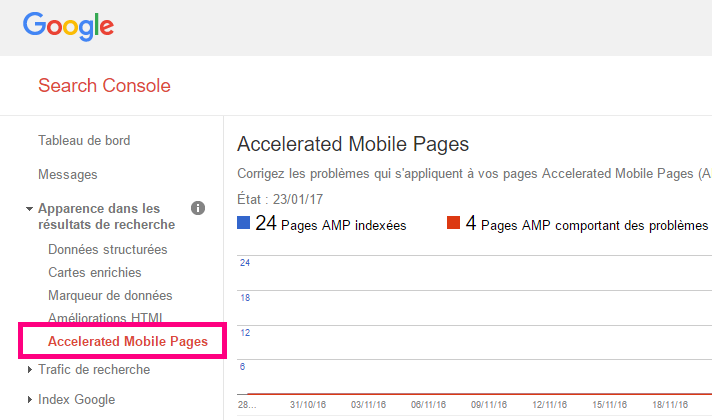
Sur Search console vous avez la possibilité de surveiller l’état des pages AMP. Il suffit de cliquer sur : Apparence dans les résultats de recherche -> Accelerated Mobile Pages

On trouve des informations sur le nombre de pages AMP indexées de votre site et les éventuels problèmes qui bloquent l’indexation de certains pages.
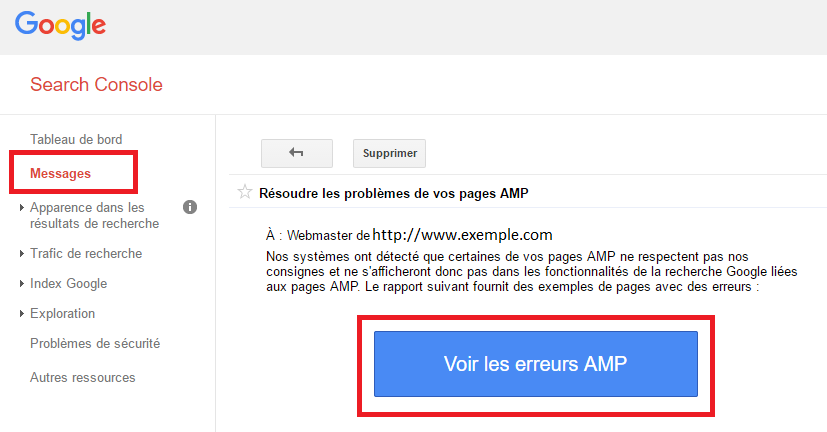
En cas de problèmes, Search console indique dans les Messages du compte -> Résoudre les problèmes de vos pages AMP.

Les problèmes relevés suite à l’installation sont classés selon leur gravité : critique ou non critique. Les problèmes fréquemment constatés suite à l’installation du plug in sont :
- – Utilisation incorrecte d’une balise HTML avec par exemple un attribut qui ne doit pas apparaître dans une balise de la version AMP.
- – Eléments de données structurées incorrect
- – Balisage AMP incorrect
AMP sur site mobile ou responsive design
L’installation d’AMP est compatible avec les deux solutions de site sur mobile. Deux cas de figures :
Si vous avez choisi pour un site mobile:
Exemple : m.moov-up.fr, vous devrez indiquer à Google que vous avez développé un format AMP, il faut respecter trois points lors de la configuration :
- – Intégration d’une balise link rel=amphtml sur la page HTML desktop pour fournir l’Url de la version AMP HTML
- – Déclaration de l’URL de la page HTML desktop en tant qu’URL canonique pour éviter toute duplication
- – Sur le code de la page AMP, il faut déclarer la page HTML desktop comme URL canonique
Si vous avez choisi un design responsive:
Il n’y a qu’une seule URL contrairement au site mobile avec une URL à part. Dans cette URL, il faudra donc inclure la balise link rel=amphtml dans l’entête HTML de votre page.
Exemple : <link rel= »amphtml » href= »https://www.moov-up.fr/article/amp »>
On obtiendra donc deux URLS :
- – HTML simple : http://www.blog.moov-up.fr/article/
- – AMP HTML : http://www.blog.moov-up.fr/article/amp
Attention à ne pas oublier de mettre la balise URL canonique dans la page AMP vers la page standard pour éviter tout contenu dupliqué.
A savoir que la simplification du code des pages AMP passe par la disparité du menu, l’absence de bouton de navigation et la perte de l’identité graphique de la page. Les pages AMP sont construites de la même façon et on retrouve uniquement le titre, la date, le texte et l’image de la page.
Vous avez désormais les clés en mains pour installer AMP sur votre WordPress, à bientôt pour un prochain tuto!