Moov’Up
Comment concevoir un formulaire qui convertit ?
Comment concevoir un formulaire qui convertit ?
Demande de contact, inscription à la newsletter, connexion sur le site, finalisation d’un panier, les formulaires sont partout et ont une incidence majeure sur le taux de conversion. Etape clé de n’importe quel tunnel de conversion, le formulaire constitue un enjeu stratégique pour votre activité. Découvrez comment utiliser l’UX pour concevoir ou optimiser un formulaire orienté conversions.
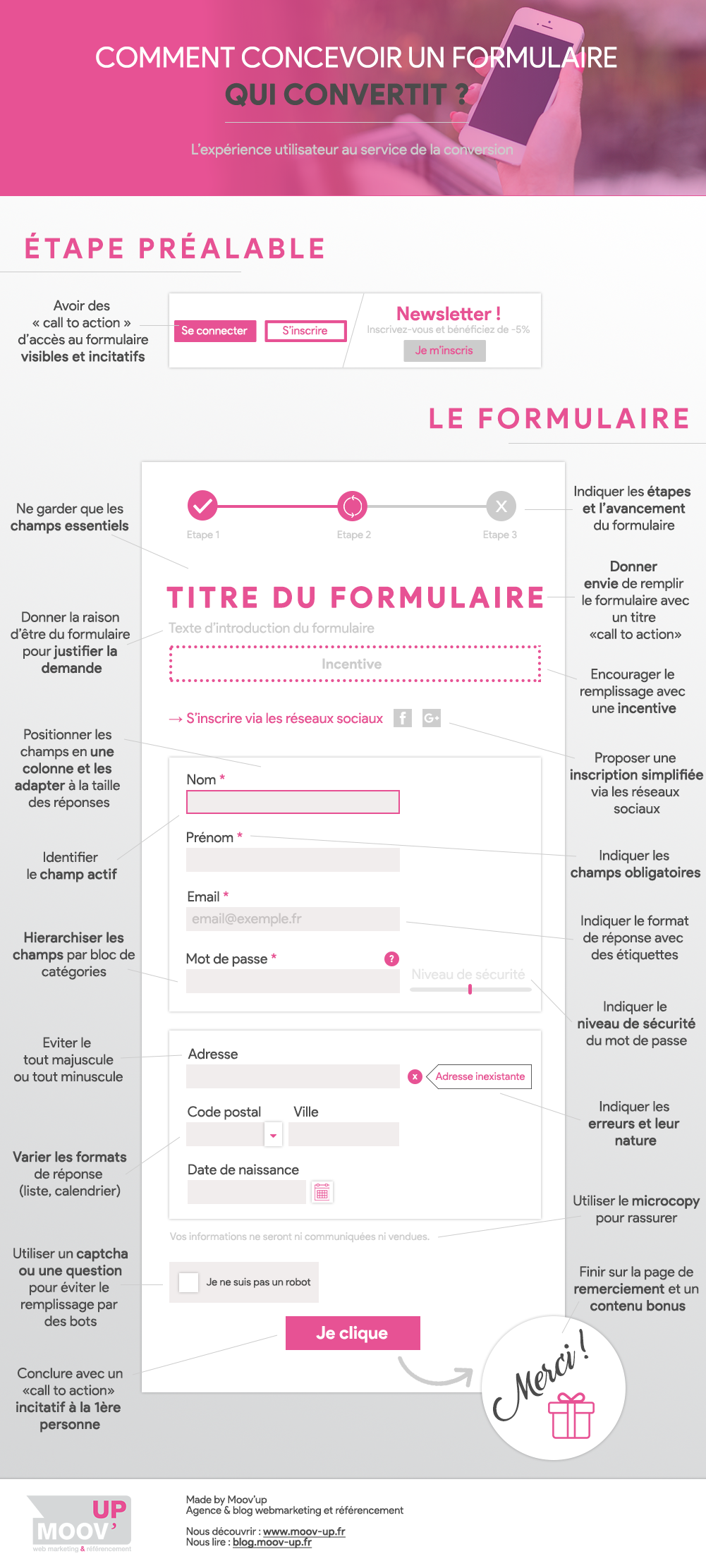
Conseil de base : allez à l’essentiel
La règle d’or de l’UX se résume ainsi : « Less is more ». Plus votre interface et les interactions des internautes seront simplifiées plus l’expérience de votre site sera optimisée. Simple et efficace, c’est le conseil de base !
Avant de vous lancer dans la conception de votre formulaire, il est donc important de mener une réflexion stratégique sur les données que vous souhaitez récolter. Quelles sont les informations véritablement essentielles dont vous avez besoin ? Votre objectif va être de réduire le nombre de champs au minimum. Par exemple, a-t-on vraiment besoin d’un pseudo ? Une simple adresse mail suffit et cela évite les oublis. Deux statistiques viennent corroborer cette affirmation : d’après les études SingleHop et Janrain, le nombre idéal de champs se situe entre 5 et 10 et 88% des internautes ont déjà menti dans un formulaire…
Plus le formulaire est long, plus votre internaute risque de se décourager. Nom et adresse email sont souvent largement suffisants. Notre astuce : si vous avez besoin de récolter des informations complémentaires, cela se faire via l’envoi d’un mail après inscription type « Nous aimerions en savoir plus sur vous… ».
Enfin, doit-on vraiment encore préciser que le formulaire doit être responsive ?
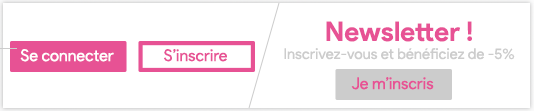
Etape préalable : soyez visible
L’accès à votre formulaire, quel qu’il soit, doit être simplissime. Vos boutons d’accès doivent se présenter sous forme de call to action : vous devez donner envie de cliquer. Il est même possible de rajouter une incentive. C’est une pratique très utilisée notamment pour les newsletters.

Pour des formulaires de connexion ou de création de compte, veillez à bien proposer les deux alternatives possibles : « s’inscrire » et « se connecter ». Même si l’utilisateur a cliqué sur l’une, mettez toujours un lien vers l’autre.
Introduction : présentez-vous …et vos intentions
Donner des informations personnelles est un acte engageant pour l’internaute. Commencez donc votre formulaire avec un titre call to action suivi d’une introduction sur la raison d’être de votre formulaire. L’utilisateur doit comprendre pourquoi cette étape est nécessaire, cela crédibilisera et légitimera votre demande.
Autre bonne pratique, proposer l’inscription par les réseaux sociaux. Simple et rapide cela permet de pré remplir les champs et donc de passer plus rapidement à l’acte qui intéresse vraiment l’internaute. Si n’est pas idéal pour la confidentialité des données, cela permet de récolter de nombreuses informations précises.
Champs du formulaire : soignez l’ergonomie
Ergonomie des champs
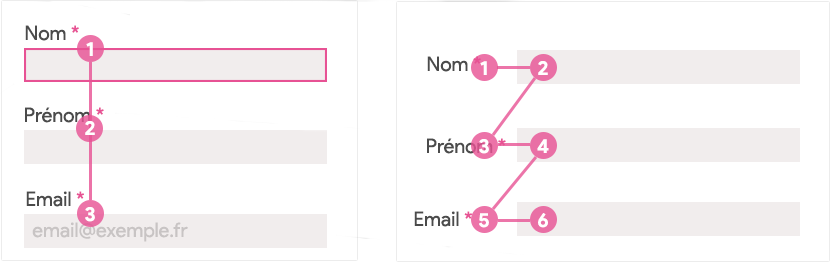
Les différents champs de votre formulaire doivent se trouver sur une seule colonne et non en face à face. Les étiquettes (entêtes des champs de saisie) doivent être au-dessus du champ de saisie et non à côté. En effet, les études d’eye tracking montrent qu’un formulaire présenté verticalement facilite la lecture. En effet le parcours du regard est linéaire, il se fait de haut en bas. En revanche les étiquettes à côté du champ implique une lecture en zig zag qui demande plus de concentration.

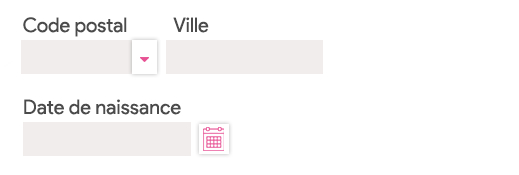
La taille des champs doit être cohérente avec la taille de l’information à fournir. Un champ code postale sera de fait plus réduit qu’un champ adresse par exemple.
Les champs actifs doivent être clairement identifiables notamment par un contour de couleur différent. Cela permet à l’internaute de retrouver rapidement où il en est, si son attention a été détournée.
Enfin, on appréciera particulièrement le pré-remplissage, par exemple quand l’adresse de facturation et la même que celle de livraison.
Ergonomie des étiquettes
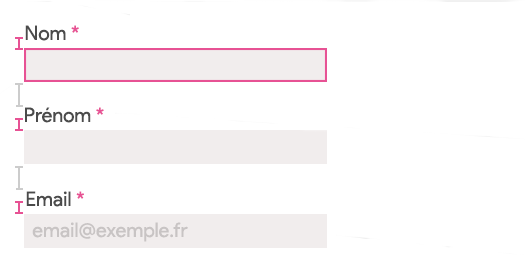
Concernant les étiquettes, il faudra composer avec la loi de proximité. L’étiquette doit être proche du champ auquel elle correspond et l’espace entre ce champ et la prochaine étiquette doit être plus grand. En effet, selon la loi de Gestalt, le cerveau associe les éléments proches visuellement.

Bannissez également les majuscules, elles donnent l’impression aux internautes que vous « criez » et sont moins lisibles. A éviter également, l’écriture tout en minuscule.
Vient alors le cas épineux des étiquettes directement dans les champs de saisie. Si elles répètent l’étiquette déjà au-dessus du champ alors elles ne présentent aucun intérêt. En revanche, elles peuvent indiquer un certain format de réponse, notamment pour les coordonnées bancaires. C’est donc un format que l’on réservera aux formulaires sur app pour des questions de taille ou aux informations nécessitant une saisie standardisée.
Variez les formats
Pour éviter la lassitude, il est important de varier les formats de remplissage. Au lieu de devoir systématiquement saisir manuellement la réponse, on peut avoir des cases à cocher, choisir des dates dans un calendrier, avoir une liste déroulante ou encore utiliser des curseurs. Cela permet en plus de bannir les réponses inexploitables ou faussées.

Utilisez les microcopy
Les microcopy permettent de préciser en quelques mots le contenu du champ à remplir. Elles ont deux fonctions principales :
– Préciser le format de la réponse voulue
– Apporter une justification concernant l’information demandée
Le microcopy est un outil d’augmentation du taux de conversion qui agit comme un facteur de réassurance et de clarification. Par exemple : « nous ne communiquerons pas vos informations personnelles ». Le microcopy peut être remplacé par un pictogramme d’aide au-dessus du champ ou par une étiquette à l’intérieur de la zone de saisie.
Hiérarchisez vos données
La hiérarchisation des données à récolter est essentielle. Si le formulaire est long, il doit être catégorisé. Si nous prenons l’exemple d’un formulaire panier, vous devez avoir un bloc données personnelles, un bloc moyen de paiement, et un bloc conditions de livraison. Pour une meilleure lisibilité, utilisez des séparateurs : pages différentes, traits de séparation ou blocs. Cela vous permettra d’éviter une succession de champs qui parait sans fin.
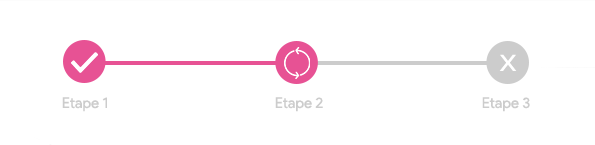
Etapes du formulaire : notifiez la progression
Dans cette même optique de parcellisation, il est judicieux de préciser les étapes et le niveau de remplissage du formulaire. Chaque étape passée devient alors synonyme d’une réalisation et l’utilisateur appréciera cette visibilité sur les étapes restantes.
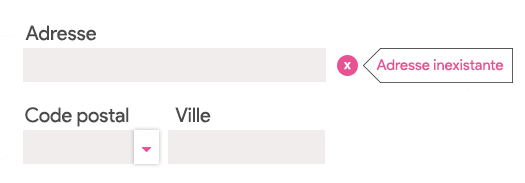
Erreurs de remplissage : indiquez-les
Il n’y a rien de plus désagréable que de devoir saisir deux fois un formulaire suite à une erreur. Pour l’éviter, lors du remplissage de champs stratégiques (adresse mail par exemple) un message d’état doit apparaitre via des pictogrammes V ou X. Pour pousser encore plus loin, il est bien de préciser la nature de l’erreur.
Si la vérification ne se fait pas au fur et à mesure, il faut indiquer les champs qui posent problème à l’aide d’un pictogramme mais également avec un encadrement rouge. Cela permet à l’internaute d’identifier rapidement le problème et de ne pas abandonner le formulaire. Vous pouvez même forcer le format de certains champs, notamment les dates, afin d’éviter les erreurs.
A noter également, l’indication des champs obligatoires diminue le risque d’erreur. Ils sont généralement signalés par un astérisque.
Sécurité
Les données importantes doivent être confirmées : sont notamment concernés l’email et le mot de passe. Vous pouvez proposer une double saisie de ses informations couplée à un email de confirmation. Il est également recommandé d’afficher la jauge du niveau de sécurité du mot de passe, la possibilité d’afficher le mot de passe et l’indication « majuscules activées » quand c’est le cas. N’oubliez pas non plus le lien « mot de passe oublié » pour les interfaces de connexion.
Il arrive qu’un site demande un format de mot de passe : contenir une majuscule, un nombre minimum de caractères, un ou plusieurs chiffre, etc… C’est une solution à double tranchant : si la sécurité est maximale, cela complexifie la mémorisation et risque de décourager.
Il existe plusieurs moyens d’éviter le remplissage de formulaires par des bots : captcha (ex. je ne suis pas un robot), questions (ex. combien font 5+6). Cette sécurité vous évitera de perdre votre temps avec des formulaires fantômes.
Médiocre niveau sécurité mais pratique en termes d’expérience, le bouton « Rester connecté » est très utile.
Call to action : mettez-le en avant
Enfin, n’en oubliez pas votre objectif premier : convertir ! Le bouton d’action doit impérativement être bien visible, si possible de couleur. Cela le différenciera d’un autre bouton tel que « Annuler » ou « Abandonner ». Dans l’absolu, les boutons d’abandon sont même à proscrire afin de ne pas « tenter » votre internaute et éviter les clics par erreur.
Pour rappel, privilégiez un verbe d’action pour votre call to action, voire une formulation à la première personne.
Contenu bonus : récompensez vos utilisateurs
Afin de remercier les internautes ayant rempli votre formulaire, il est possible de leur offrir une récompense sous la forme d’un contenu bonus exclusif. Ce peut être un livre blanc, une réduction, un article supplémentaire, une checklist, un guide, une étude de cas, un ebook, un essai gratuit, etc. Ce bonus peut également constituer une incentive pour le remplissage du formulaire, comme nous vous en parlions précédemment.
Le minimum requis étant une page de remerciements. Elle peut comporter le récapitulatif des informations fournies. Pour cette dernière « étape », la page doit présenter un changement graphique, synonyme d’un sentiment d’action pour l’internaute.
L’application de ces principes clés de l’UX vous permettront de faire progresser votre taux de conversion. Cependant ce sont ici des conseils généraux, qu’il faudra adapter en fonction de votre problématique.